- Phone number: +38 (096) 662-2741
- E-mail: info@abcname.net
- Skype Office: ABCname.Company
- Skype Manager: Krutevich_Andrey
The rise of e-learning platforms has revolutionized education, offering flexibility and accessibility to learners worldwide. However, the success of an online course often hinges on its design. This is where UX/UI (User Experience/User Interface) comes into play. A well-designed course can significantly enhance learner engagement, comprehension, and retention. Below, we’ll explore how UX/UI shapes the development of online courses and why it is essential.
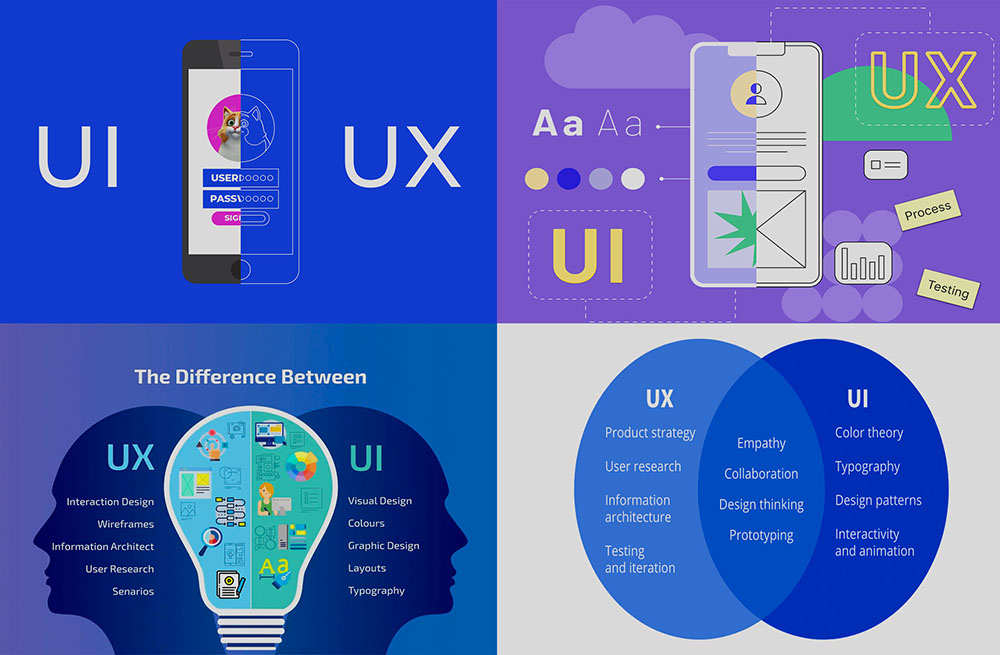
What is UX/UI in the Context of Online Learning?
User Experience (UX) refers to how a user interacts with and experiences a product, while User Interface (UI) focuses on the visual design and layout. Together, they determine:
- How intuitive the course is to navigate
- The visual appeal of the platform
- The overall satisfaction of learners
In the context of online courses, UX/UI is more than just aesthetics. It involves creating a logical flow that ensures learners can easily move from one topic to another without confusion. The interface should be designed to prioritize clarity, with an emphasis on helping learners achieve their goals efficiently. Whether it's accessing a video lecture, taking a quiz, or reviewing progress, every action should feel seamless and intuitive.
"An online course without strong UX/UI is like a book with missing pages—frustrating and incomplete."
Why UX/UI Matters in Online Course Development
Enhances Learner Engagement
A seamless UX/UI design minimizes distractions and keeps learners focused on the material. Key elements include:
- Clear navigation menus
- Visually distinct sections
- Consistent typography and color schemes
Engagement is at the core of effective learning. When a course design captures a learner’s attention, it creates a sense of immersion that drives motivation. Features like interactive modules, clickable progress paths, and gamified components can make learning feel less like a chore and more like an adventure.
Improves Accessibility
Accessibility ensures that all learners, regardless of ability, can interact with the content. Features like screen reader compatibility and keyboard navigation are crucial. Accessible design doesn’t just benefit those with disabilities—it also creates a more user-friendly experience for everyone by removing potential barriers to learning.
Boosts Retention
Intuitive design encourages users to return to the platform, completing courses and recommending them to others. Retention rates are closely linked to user satisfaction. A course that is easy to navigate and visually appealing makes learners more likely to stay committed to their educational journey.
Investing in UX/UI is investing in your learners’ success.

Key UX/UI Principles for Online Courses
Simplicity
Keep the layout clean and free of unnecessary elements. A clutter-free interface helps users focus on learning. Overloading the interface with too many options or visual distractions can lead to cognitive fatigue, reducing the learner’s ability to process information effectively.
Responsiveness
Ensure the course is fully functional on all devices, including desktops, tablets, and smartphones. A responsive design adapts to various screen sizes and orientations, providing a consistent experience whether learners are at home on their laptops or on the go with their mobile phones.
Visual Hierarchy
Use headings, icons, and colors to guide users through the content effortlessly. Establishing a clear visual hierarchy helps learners prioritize information and stay organized. For instance, bold headings and color-coded sections can direct attention to the most critical elements of the course.
Feedback Mechanisms
Include tools like progress trackers and quiz results to provide learners with real-time feedback. Positive reinforcement, such as congratulatory messages upon completing a module, encourages users to keep progressing. At the same time, constructive feedback helps learners identify areas for improvement.
Personalization
Offer options for users to customize their learning experience, such as adjustable font sizes or dark mode. Personalization not only enhances accessibility but also makes learners feel valued by giving them control over their environment.
Best Practices for Implementing UX/UI in Online Courses
Conduct User Research
Understand your target audience's preferences, learning habits, and challenges through surveys and interviews. This step ensures that the design aligns with the actual needs of your learners, rather than assumptions.
Prototype and Test
Create mock-ups of your course and conduct usability testing to identify potential pain points. Testing with a small group of users can reveal hidden obstacles, allowing you to refine the experience before a full launch.
Optimize for Accessibility
Incorporate features like captions for videos, alternative text for images, and color contrast adjustments. Accessibility is not just a regulatory requirement but a fundamental aspect of inclusive design that benefits all users.
Use Visuals Strategically
Incorporate diagrams, charts, and videos to complement text-based content and cater to different learning styles. For example, animations can simplify complex concepts, making them more digestible for visual learners.
Provide Consistent Branding
Maintain a uniform look and feel throughout the course to build trust and recognition. Consistent branding extends beyond logos and colors; it includes tone of voice, iconography, and the overall design language.
Tools to Enhance UX/UI in Online Course Development
- Adobe XD: For designing intuitive interfaces
- Figma: A collaborative design tool for teams
- Loom: For creating engaging video tutorials
- Articulate 360: A robust tool for interactive course creation
Using the right tools not only streamlines the design process but also opens up possibilities for creating unique and engaging learning experiences. Advanced platforms like Articulate 360 allow course creators to incorporate interactivity, quizzes, and branching scenarios seamlessly.
"Leverage modern tools to bring your UX/UI vision to life and set your course apart."

Examples of UX/UI Excellence in Online Learning Platforms
Coursera
Known for its clean interface and easy-to-navigate course structure, Coursera sets a standard for user-centric design. Its use of modular layouts and clear progress tracking ensures learners stay on track.
Duolingo
Its gamified approach to language learning combines vibrant visuals with an intuitive layout, keeping users motivated. Features like streaks and rewards make the process of learning new languages enjoyable and engaging.
Khan Academy
Khan Academy offers a simple yet effective design that caters to learners of all ages. The platform’s straightforward navigation and engaging visuals make it accessible to a global audience.
The Future of UX/UI in Online Learning
As technology advances, the role of UX/UI will only grow. Trends like AI-driven personalization, virtual reality (VR), and immersive learning experiences will redefine how courses are designed. Emerging technologies promise to make learning even more interactive and tailored to individual needs, creating environments that adapt dynamically to a learner’s progress and preferences.
"Embracing innovative UX/UI practices is not just a trend but a necessity for staying competitive in the e-learning industry."
Final Thoughts: Why UX/UI is a Game-Changer
The role of UX/UI in online course development cannot be overstated. It is the backbone of a learner-centric approach, ensuring that education is not only effective but also enjoyable. By prioritizing user experience and interface design, course creators can foster deeper engagement, build loyalty, and achieve lasting success.
"In the digital classroom, UX/UI is the teacher’s silent partner—shaping every lesson, guiding every interaction, and enriching every learning journey."


