Contact us:
- Phone number: +38 (096) 662-2741
- E-mail: info@abcname.net
- Skype Office: ABCname.Company
- Skype Manager: Krutevich_Andrey
+38 (096) 662-2741Don`t call us at night, guys!
A website for «Torgoviy Dom Poliakov» company.
Design versions
On the meeting with a client different website design variations are discussed. The client describes for us his own vision of website`s style.

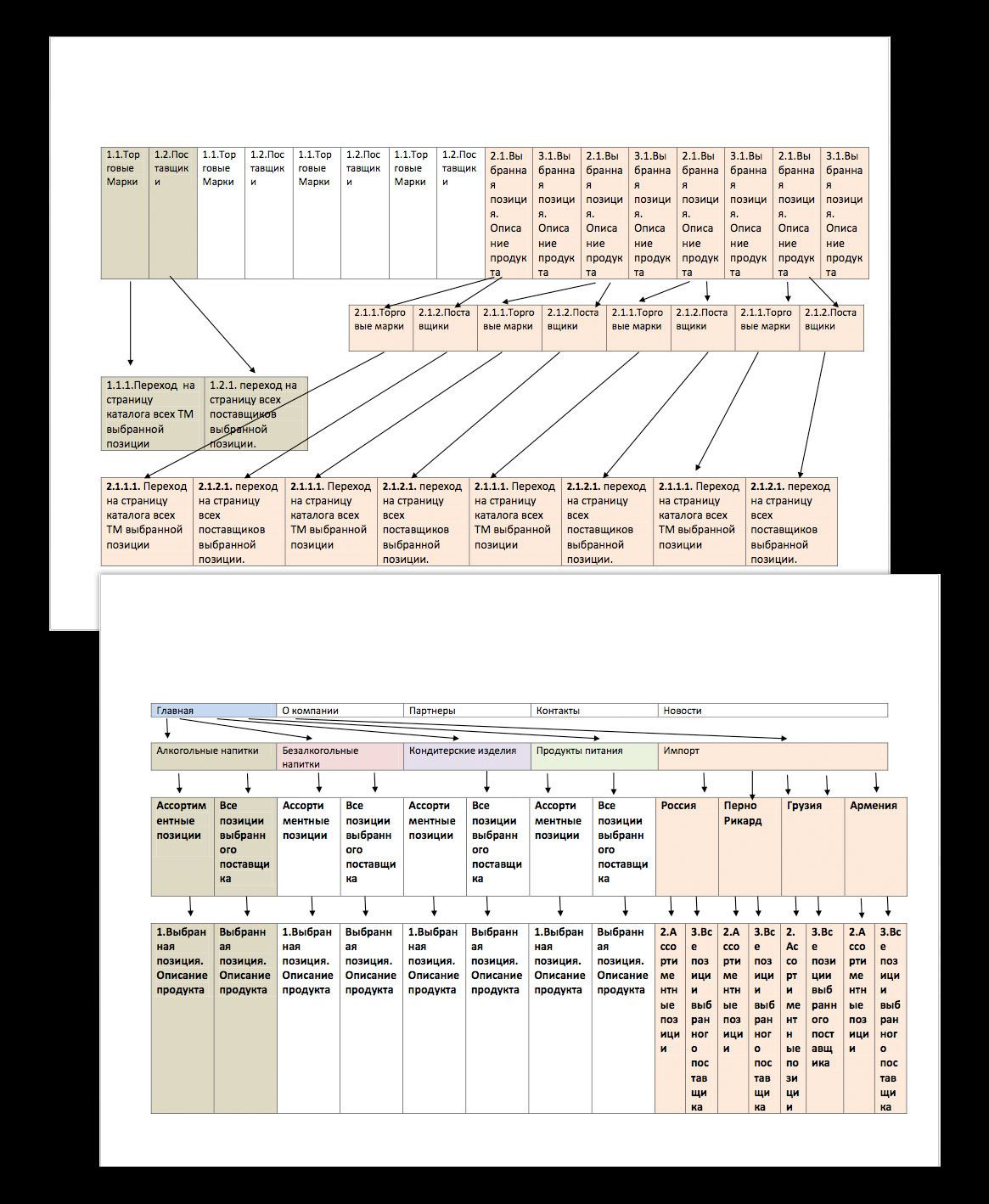
Devising website`s structure
Plenty of different pages and objects will be on this website, so we started our work from general structure devising up to taking into account all needed sections.

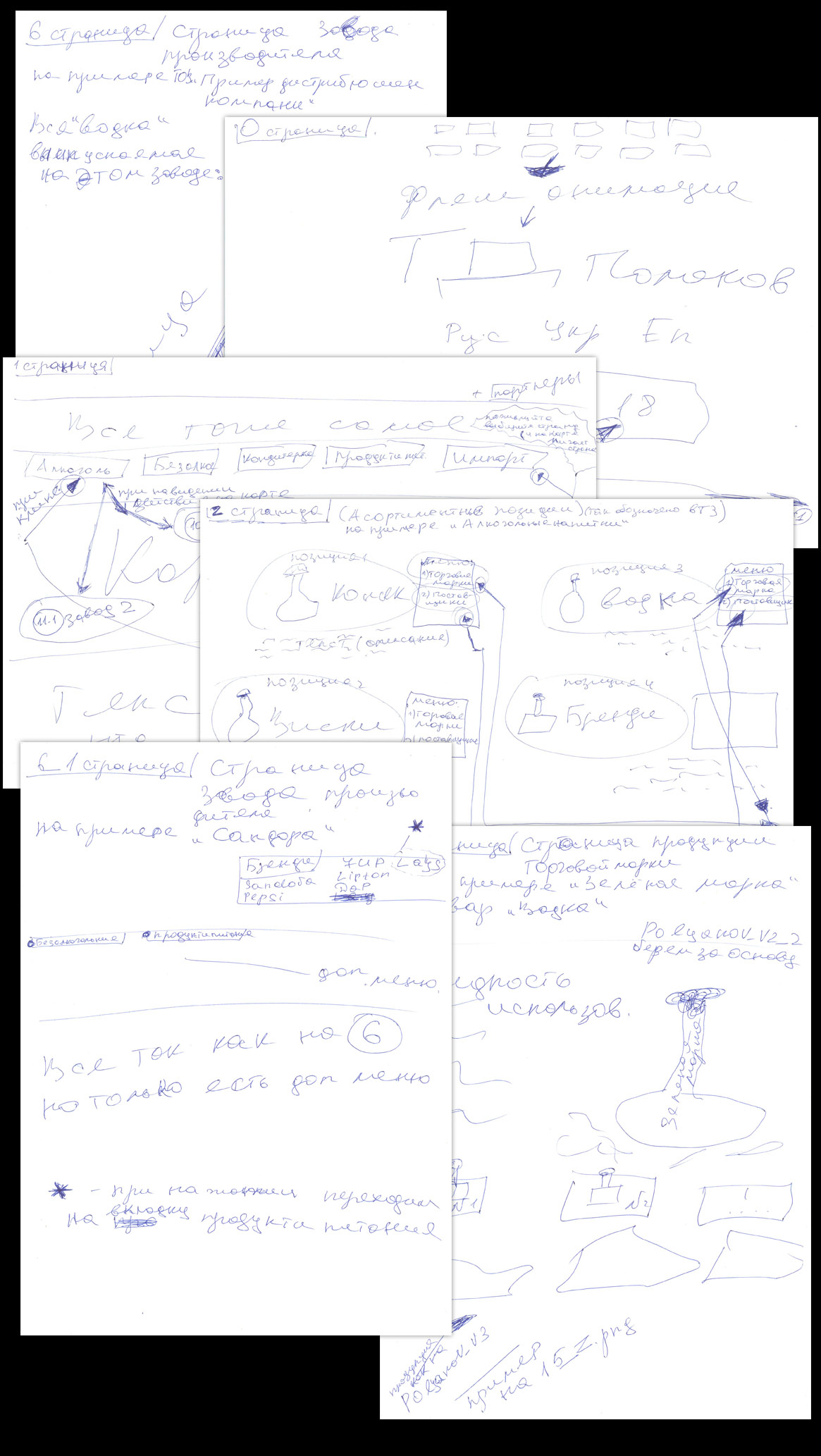
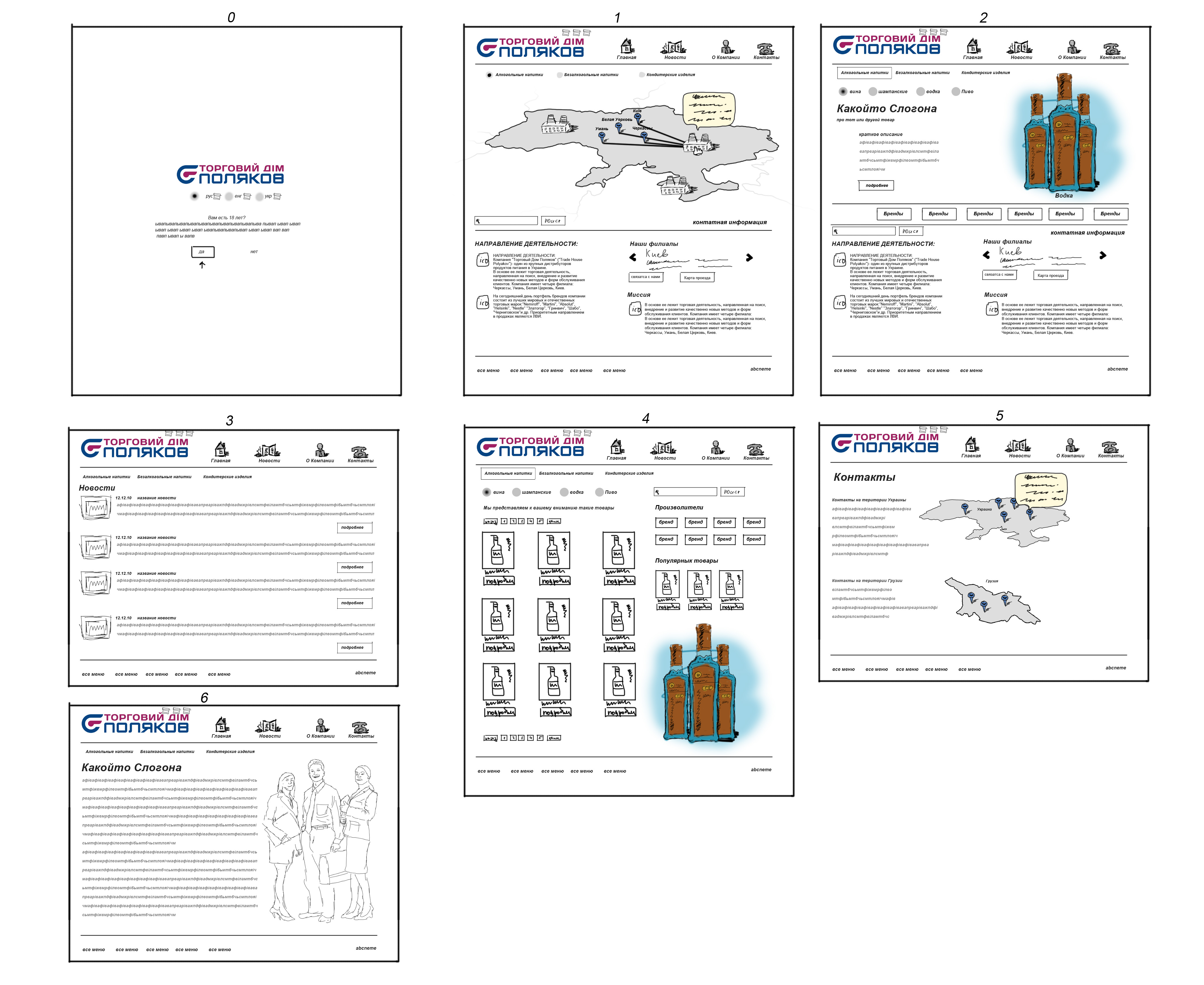
Sketches drawing
Drawing sketches of the future website pages, based on all input data.

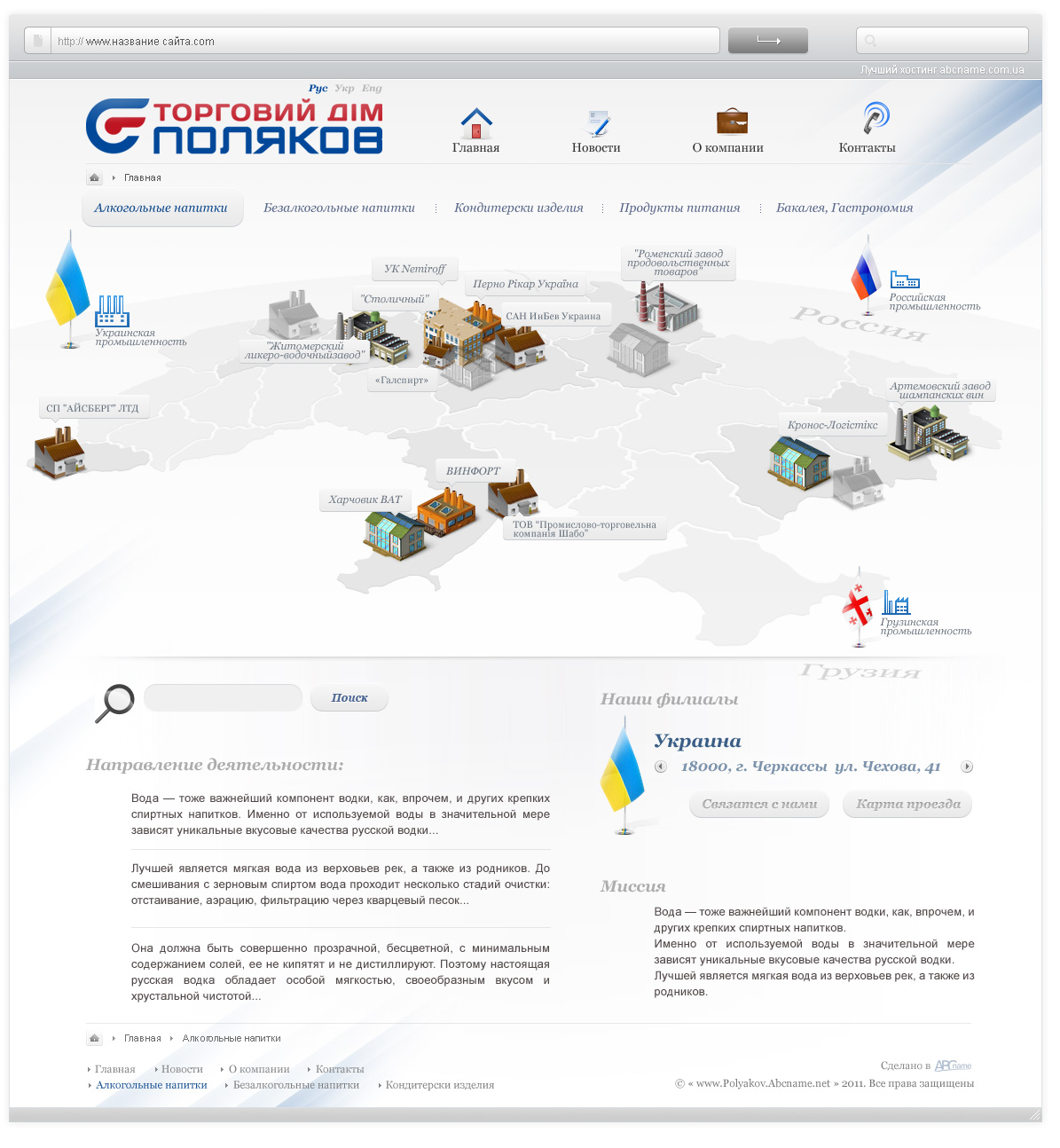
Home page development process
Trying a map (where future objects are to be located) on the main page.

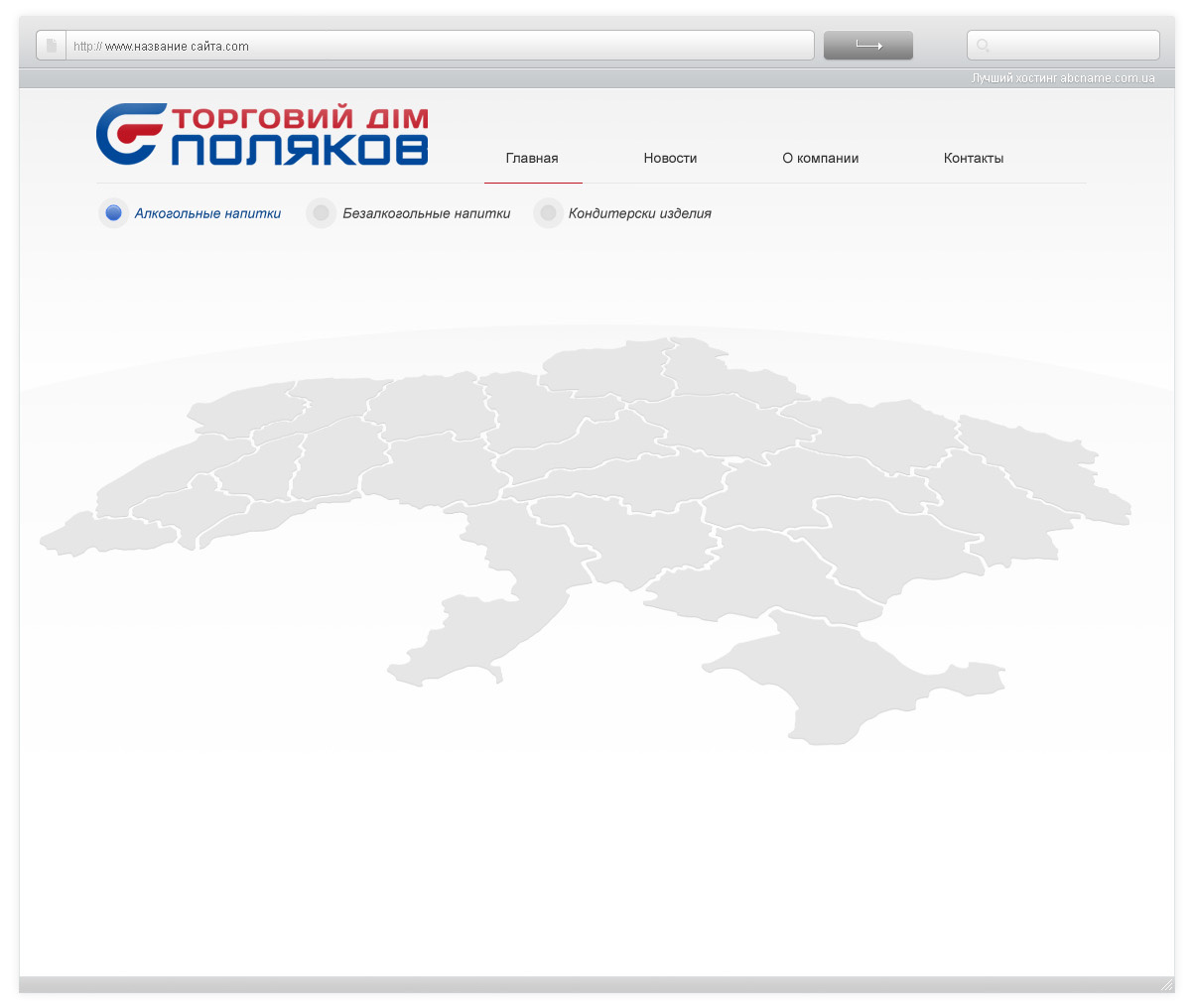
Home page
When the title page was already designed, it was shown to the client and finally approved.

Home page
That`s the homepage version we demonstrate to our client.

Home page: active objects
That`s how visitors will see operating and non-operating plants and factories.

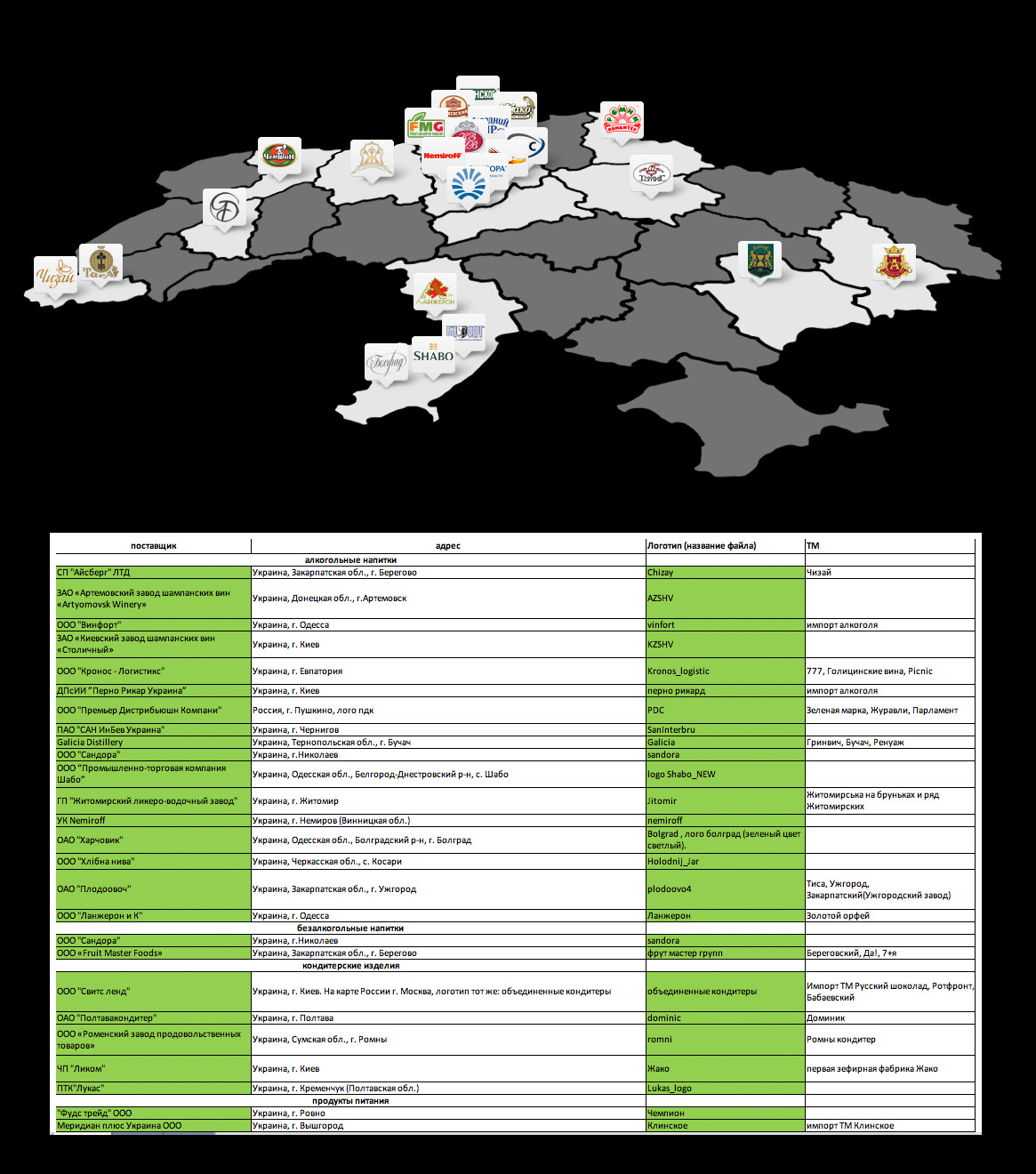
Home page: map data processing
The client asks us to place suppliers` logos on the map model instead of the graphic icons. So we created and then placed them on the map according to suppliers` locations.

Home page: active objects, second version
So we offered the second version of companies` locations demonstration which was finally approved by client.

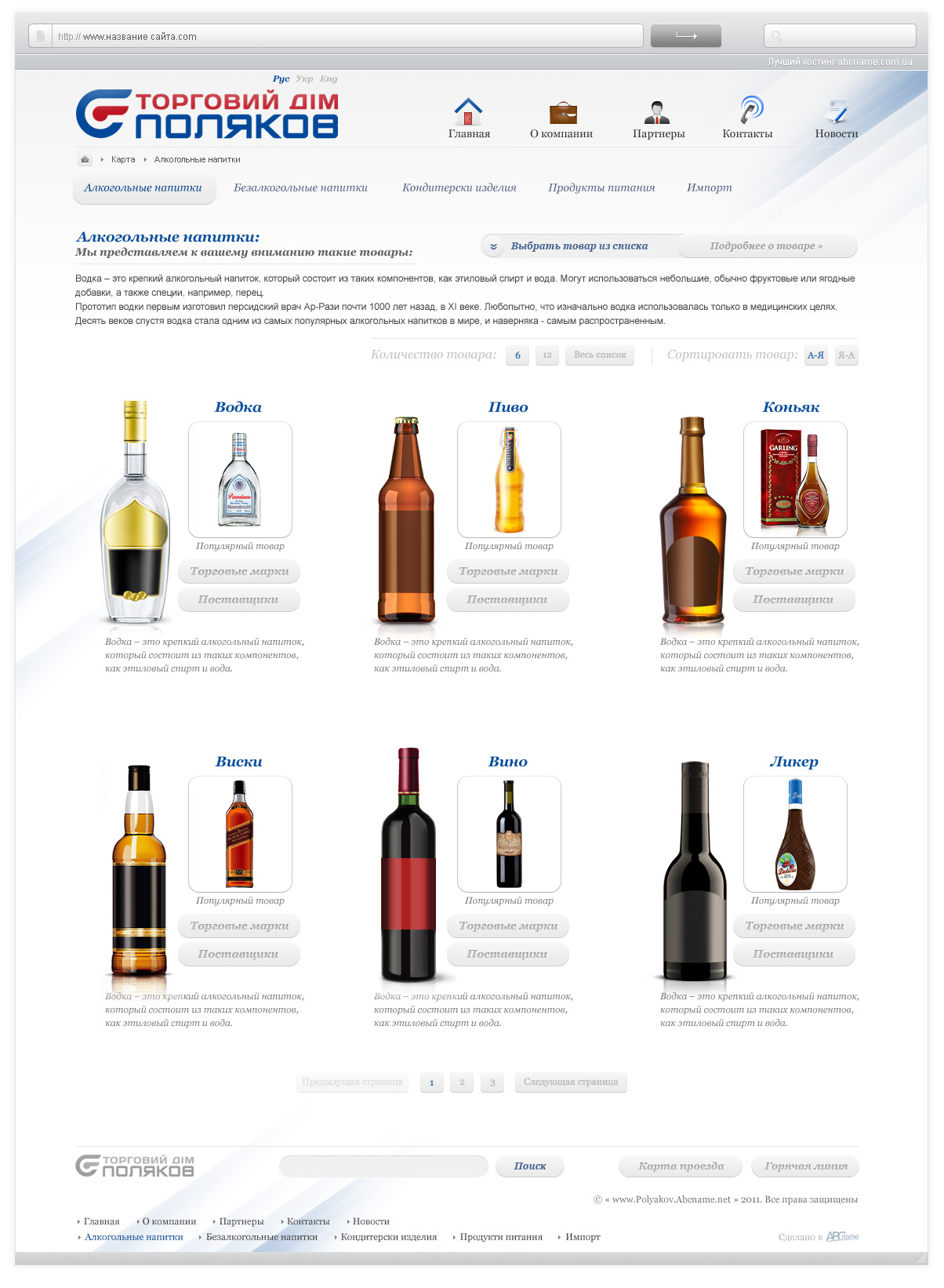
Production page
When the products page was created, we started trying different icons on it in order to decide which of them will look better. See this variations below.

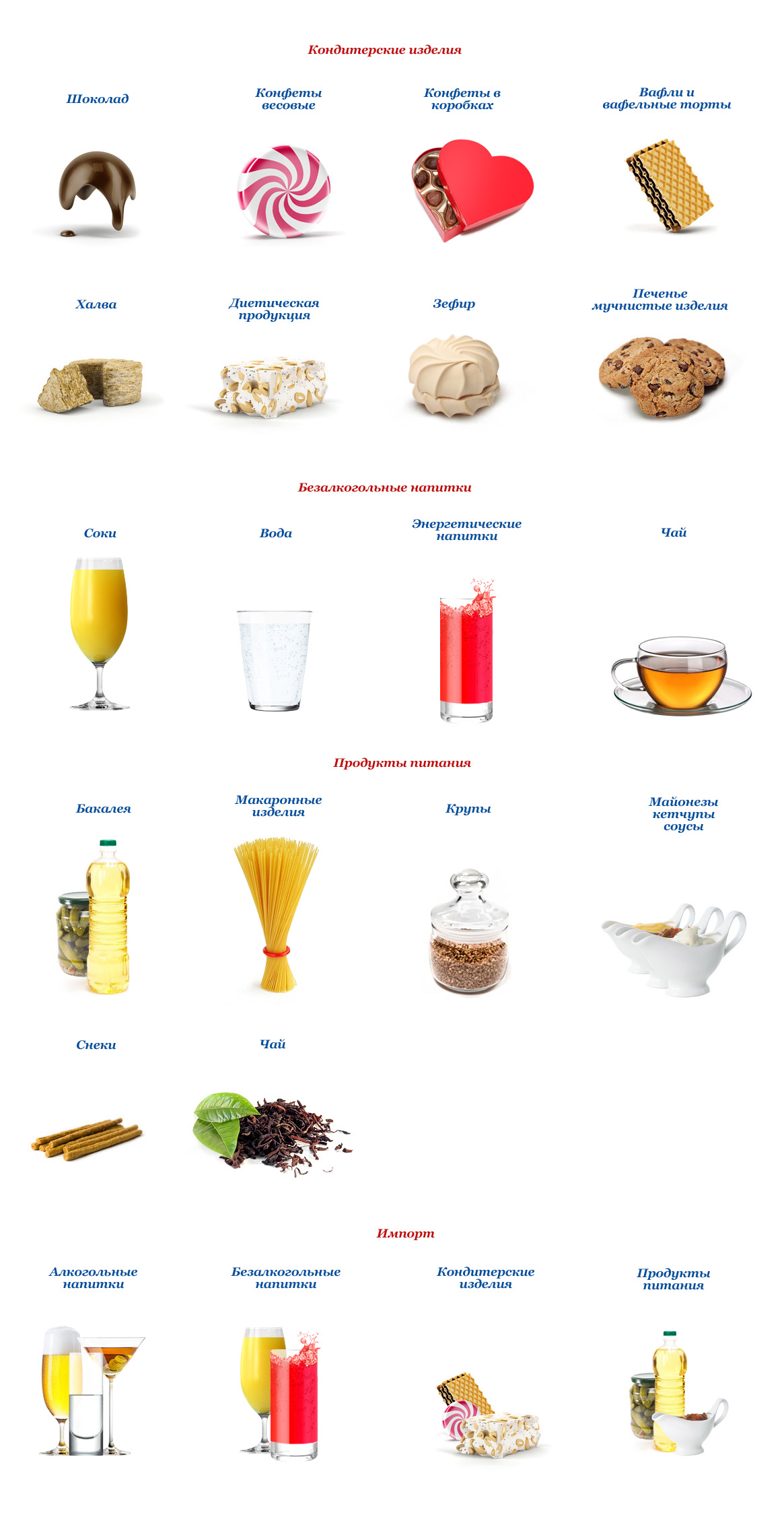
Section and product icons
When the production page was already approved, we started creating icons for different sections and categories.

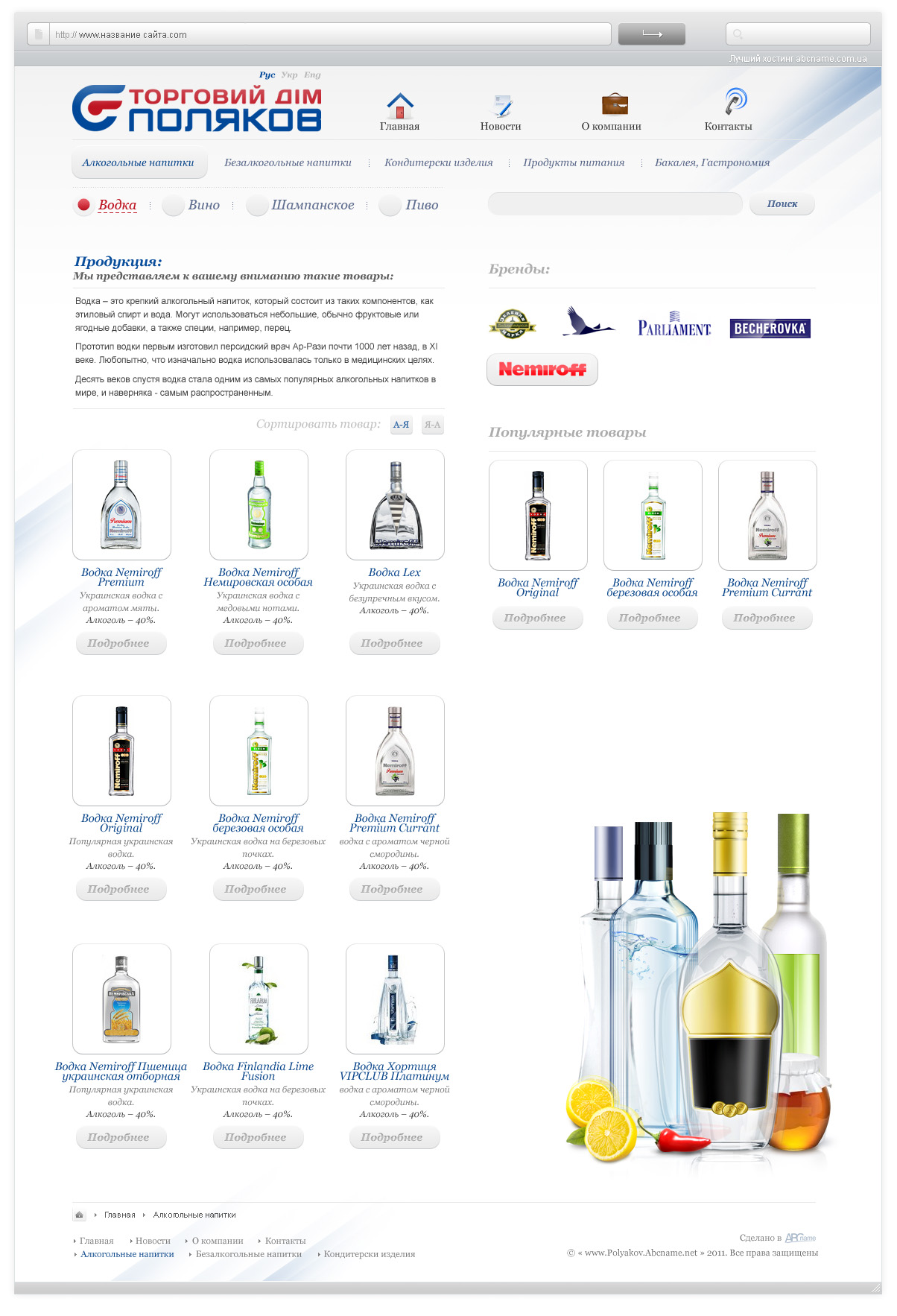
Production (in detail)
Detailed product view page is shown to the client.

Brand`s profile
We made a couple of webpage versions where some brand`s production will to be presented.

Client:the «Torgoviy Dom Poliakov» company, Kyiv, Ukraine.
The project was hand over on March 2011.


